We’re here to answer some of the most frequently asked design questions we hear, so that you can feel confident embarking on a project involving an element of graphic design.
You won’t be a designer by the end of this, but you will be able to communicate more effectively with one.
We’re a marketing agency and we act as the go between for our designers and our clients all the time, we’ve learned to speak their language and we think that this is information that will greatly benefit all marketers.
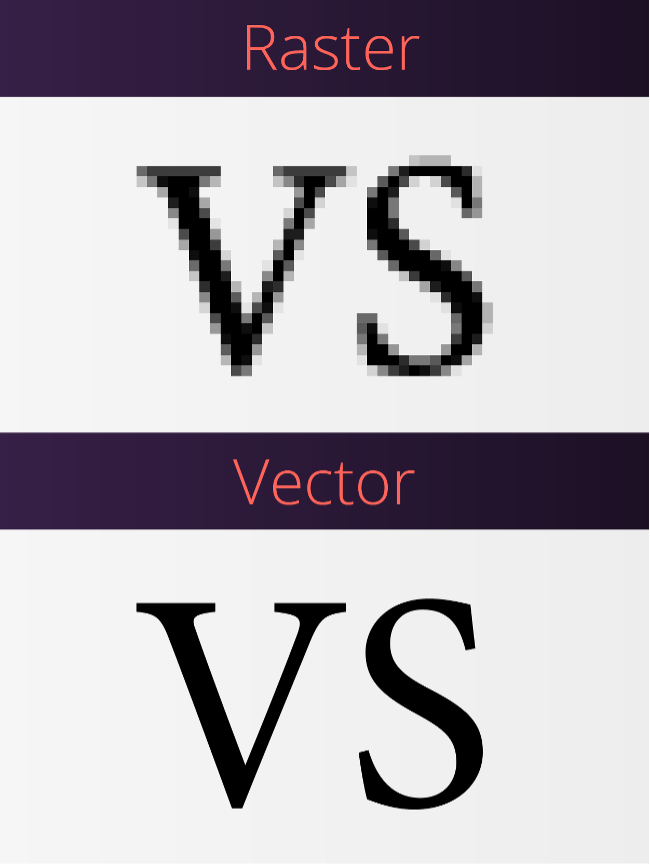
So, if you’re looking for basic information like the difference between a digital file and a print file, this is the article for you.
Top tip: Designers will usually send you files as a PDF because they are much smaller but still retain all of their editing capabilities when opened in Adobe.